パノラマサーバーに代わる手段
上記が、正距円筒イメージや球形パノラマVR作成、およびクライアントとパノラマを共有する方法に必要な情報のすべてです。けれども、Cadalog, Incのパノラマサーバーに代わる手段を使用したい場合も多くあります。これは、このセクションで触れています。
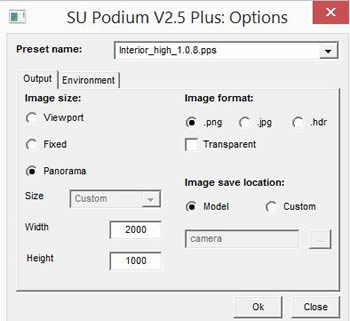
SU Podiumは、球形の平らな投影であるフォトリアリスティックな正距円筒イメージを作成できます。これらのイメージを、Podium Image Editorを介して、あるいはSU Podium V2.5プルダウンメニューから直接、パノラマサーバー(www.panopdm.com)を使って球形パノラマに変換します。
ただし、パノラマサーバーに代わる手段もあります。
- たとえば、パノラマを使って自身のウェブページを作る、あるいは.htm や.jpgファイルをE-メールでクライアントに送付できるように、パノラマをローカルドライブ上に作成したい場合や、
- Sphercast.orgといったその他サービスを利用してフォトリアリスティック正距円筒イメージをアップロードしたい場合等。
1. ローカルドライブにパノラマVR HTMLを作成

 球形パノラマをお使いのローカルコンピュータに作成したい場合が時々あります。たとえば、自身のウェブサイトにパノラマを表示したい時などです。この場合、パノラマ .htmファイルと元の正距円筒イメージファイルが必要になります。
球形パノラマをお使いのローカルコンピュータに作成したい場合が時々あります。たとえば、自身のウェブサイトにパノラマを表示したい時などです。この場合、パノラマ .htmファイルと元の正距円筒イメージファイルが必要になります。
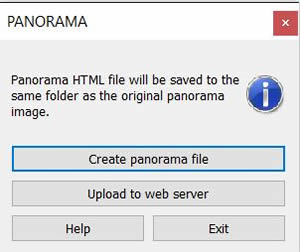
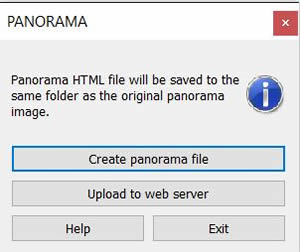
ウェブサーバーにアップロードする代わりにPodium Image Editorで 「Create panorama file」を使用する場合、これはパノラマ .htmを作成し、正距円筒イメージファイルと同じフォルダに保存します。処理に数秒を要しますが、360°の球がお使いのWindows、またはMacコンピュータのデフォルトブラウザに表示されます。デフォルトのブラウザをお持ちでない場合は、OSがいずれかを選ぶようにプロンプトを表示します。
HTML 5に対応しているブラウザ、つまり現在あるブラウザのほどんどで動作します。Internet Explorerや Safari、FireFox、Chrome等です。パノラマファイルを作成し、お使いのローカルドライブに保存すると忌めた場合は、下記事項にご注意ください。
-
ローカルファイルの保存場所 - .jpg や.pngファイルと同じフォルダ
「Create panorama file」を使用すると、その.htmは、.jpg または.png 正距円筒イメージが入っているのとまったく同じフォルダに自動的に保存されます。この.htmファイルには、「BARCELONA2-SCENES-WITH-CLOUDS2_supodium-pano.htm」のような名前が付きます。.htmファイルは、正距円筒イメージファイルの名前を使用し、supodium-pano.htmをファイル名の末尾につけます。
球形パノラマを作成するのにどちらも必要なので、イメージファイルと .htmファイルは同じフォルダに入っていなければなりません。パノラマプログラムは、正距円筒.jpg、または.pngファイルを読み込み、これを360°仮想球体にマッピング後、HTML (.htm)ファイルに保存します。そのため、両方のファイルが同じローカルフォルダになければなりません。これは、パノラマを使用して自身のウェブページを作らなければならない場合に知っておくべき重要事項です。
-
トラブルシューティング:ローカルブラウザでローカルパノラマを表示
-
HTML5 canvas要素を使用するWebGLを使っているので、パノラマは可能です。Safari 6(またはそれ以上)、Internet Explorer 11、Chrome、FireFoxなど現在あるほぼすべてのブラウザがWebGLとHTML5に対応しています。ChromeやSafariが搭載された最新のAndroidやiOSでさえWebGLに対応しています。
ローカルコンピュータ上でパノラマ .htmファイルを作成することを選択したのに、パノラマ.htm ファイルが開く問題が生じる場合は、古いブラウザを使用している可能性があります。iOSデバイス問題については、パノラマファイルの配信についてのセクションで触れています。
-
Internet Explorerでは、「Internet ExplorerはこのウェブページがActiveXコントロール上でスクリプトを実行するのを制限しています」という内容のメッセージが表示される場合があります。 「Allow Blocked content(ブロックされているコンテンツを許可)」を選択します。
トップに戻る
2. E-メールを使ってクライアントにパノラマを送付
メモ: .htmや .jpg /.pngファイルを添付し、E-メールで送付するのは、クライアントとのパノラマ共有の推奨方法ではありません。共有のもっとも簡単な方法はパノラマサーバー(上記参照)を使用することです。けれども、パノラマファイルをE-メールで送付したい場合もあります。
e-メールにzipファイルを添付
クライアントがWindows PC、あるいはMacを使用しているなら、おそらくもっとも単純な方法はパノラマHTMLファイル( .htmファイル )と正距円筒.jpg、または.pngファイルの両方をe-メールすることです。クライアントは両方必要です。下記は推奨手順です。
- zipプログラムを使ってイメージファイルと.htmファイルの両方をジップします。
- その後、.htmファイルとイメージファイルを同じフォルダから取り出せるようにzip解除の手順を付けてこのzipファイルをクライアントにe-メールします。
- これで、クライアントは.htmファイルを開いてパノラマVRを表示できます。より良い解像度で表示するためにクライアントが自身のブラウザを調節しなければならない場合もあります。
- クライアントがInternet Explorerを使用している場合は、上述した問題を伝え、ブロックされたコンテンツを許可するように頼みます。
3. ウェブサイトへのアップロード
パノラマVRをクライアントと共有するさらなる方法は、パノラマをウェブサイトでホスティングすることです。
パノラマVRを含んだウェブページの作成方法はたくさんあります。パノラマHTML(.htmファイルと)正距円筒イメージファイルの両方がご使用のウェブサーバー上の同じフォルダにアップロードされなければなりません。下の2つの例では、単純な方法とiFrameの方法を使用しています。iOS上のSafarとiFrameはうまく動作しないことに注意してください。
A. 単純な方法:
パノラマファイルとイメージをサーバー上のディレクトリにアップロードし、これをイメージやテキスト等からリンクさせるだけです。たとえば、次のイメージはパノラマファイルにリンクします。

これは標準のアンカーリンクだけを使用します。コードは次のようになります。
<a target="blank" href="http://suplugins.com/pano/your-panorama-file.htm">
<img src="http://suplugins.com/pano/pano-image-file.png" />
</a>
B. iFrameを使ってパノラマをウェブページに埋め込む
パノラマをウェブページに埋め込み、クリックした静止イメージと同じサイズで表示させるためにiFrameを使うこともできます。ただし、iFramesはパノラマ.htmファイルと正距円筒イメージファイルをロードします。そのため、クライアントのインターネット接続が遅いと、iFramesが埋め込まれたウェブページがクラッシュする場合があります。イメージをクリックすると、iFrameギャラリーページが開きます。埋め込みイメージの例を参照できます。低解像度のJPEGイメージを意図的に使用した例
この方法は、JavaScriptの付いた静止イメージを使用します。iFrameを起動するにはイメージをクリック:

<div onclick="panoImage=document.getElementById('panoEmbed');
panoImage.style.display='block'; this.style.display='none'"><img src="http://www.suplugins.com/pano/Bathroom800-400.png" width="800" height="400" style="cursor:pointer" />
</div>
<div id="panoEmbed" style="display:none">
<iframe src="http://www.suplugins.com/pano/Podium Bathroom -cadalog-2500_supodium-pano.htm" width="800" height="400" scrolling="auto" frameborder="0"></iframe>
</div>
メモ: .htmファイルは、同じPanoフォルダに入っている正距円筒イメージを使用しています。
トップに戻る









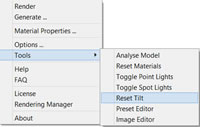
 パノラマを作成する準備ができたら、PIEのFileメニューに進み、「Panorama」を選択するか、PIEのツールバーにあるパノラマアイコンをクリックします。
パノラマを作成する準備ができたら、PIEのFileメニューに進み、「Panorama」を選択するか、PIEのツールバーにあるパノラマアイコンをクリックします。